









Designer Tools Pro

Beschreibung von Designer Tools Pro
Designer Tools Pro bietet eine Reihe von Funktionen zum Überprüfen und Validieren von App-Spezifikationen. Egal, ob Sie Ihre Keylines oder diesen Blauton überprüfen, Sie möchten diese App auf jeden Fall zu Ihrem Toolkit hinzufügen. Selbst wenn Sie Redlines angeben, sind diese eine großartige Möglichkeit, um jedes einzelne Pixel zu überprüfen.
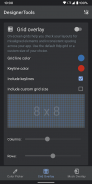
Rasterüberlagerung – Schalten Sie die Bildschirmraster schnell um, um Layouts auf inkonsistente Abstände oder falsch ausgerichtete Elemente zu überprüfen. Sie können sogar die Rastergröße, die Rasterlinie und die Keyline-Farben anpassen.
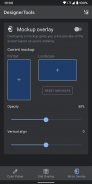
Mockup-Overlay – Zeigen Sie ein Mockup-Bild über Ihrer App an. Dies gibt Ihnen die Möglichkeit, genau zu sehen, wie die Designspezifikation mit der entwickelten Benutzeroberfläche übereinstimmt. Wählen Sie aus Überlagerungen im Hoch- oder Querformat und passen Sie die Deckkraft für einen effektiven Vergleich an. Sie können auch die vertikale Position auf dem Mockup-Bild anpassen
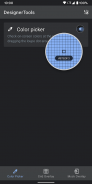
Farbauswahl – Verwenden Sie Ihren Finger, um eine Lupenlupe zu ziehen und die Hex-Farbcodes auf Pixelebene zu identifizieren. Sie können auch auf Hex-Text tippen, um ihn in die Zwischenablage zu kopieren.
Offenlegung:
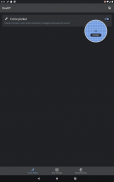
Die App verwendet die AccessibilityService-API, um ein schwebendes Popup anzuzeigen, um Multitasking zu ermöglichen.
Mit der AccessibilityService-API werden keine Daten gesammelt oder weitergegeben!






















